امروز یک مقاله آموزش جالب دیدم و تصمیم گرفتم که ترجمه ی این مقاله را برای شما
عزیزان هم قرار بدهم.
شاید با دیدن تصاویر این مقاله تصور کنید که می خواهید یک Skin زیبا برای پلیر خود طراحی کنید
. اما در این مقاله قصد ما آموزش ساخت یک Skinبرای پلیر شما نیست و مطمئنا
ساخت یک Skinزیبا برای یک پلیر فرا تر از طراحی آن درفوتوشاپ است .
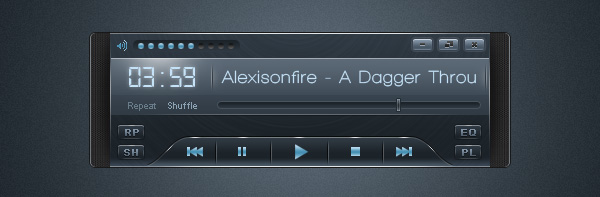
اما دراین مقاله شما می توانید یک پلیر زیبا برای خود طراحی کنید:

همانطور که از تصویر نهایی پیداست :
زمان انجام کار :حدود۱٫۳۰ تا ۲ ساعت
درجه سختی :متوسط
پلت فرم اجرایی :Adobe Photoshop CS2
*توضیح در مورد درجه ی سختی :
“درجه سختی آموزش های گفته شده نتنها بر اساس سختی انجام کار است بلکه به
توضیحات داده شده نیز بستگی دارد . به این صورت که در درجه ی سختی ساده و آسان
توضیحات دقیقا و مو به مو برای افراد تازه کار گفته شده و حتی تصاویر انجام مراحل
کار (مثل تظیمات ابزار و …) . اما در درجات سختی بالا تر هم آموزش های گذاشته شده
زمان بر تر هستند و هم بنای آموزش بر اینکه شما تسلط کافی را دارید گذاشته شده است
. پس در صورتی که تازه شروع به کار با نرم افزار فوتوشاپ کرده اید توصیه می شود که
آموزش های ساده را انجام دهید . چون انجام آموزش های سخت تر به جز اعصاب خردی و
زمان بر بودن چیز دیگری به شما نمی دهند.”
فایل زیر را دانلود
http://www.brusheezy.com/Patterns/1311-Spiderman-Pattern–a-cool-mesh-pattern-
و در آدرس زیر کپی نمایید :
/Adobe/Photoshop/Presets/Patterns
فکر نکنم توضیحات اضافی لازم باشد چون تصویر نهایی تقریبا گویای مراحل کار است
.پس مراحل کار را شروع می کنیم :
مرحله ۱
یک سند جدید به ابعاد ۶۰۰*۴۰۰ بسازید.
مرحله ۲
از Gradient toolروی حالت Radial استفاده کنید و رنگ های زیر را برای آن وارد
نکنید.
#۵e6c78 to #20282e

مرحله ۳
بوسیله Ctrl + j یک کپی از این لایر بگیرید. به آدرس زیر بروید :
Filter > Noise > Add noise
تنظیمات فیلتر : Amount:5%; Uniform; Monochromatic
حالا Opacity را روی ۳۰% بگذارید.
تصویر شما باید مانند زیر باشد.

مرحله ۴
در این مرحله Ctrl+Shift+N را زده و یک لایر جدید بسازید . نام آن را Base
بگذارید .
با استفاده از Rectangle Tool با تنظیمات زیر یک مربع بسازید :
radius 5px
rounded
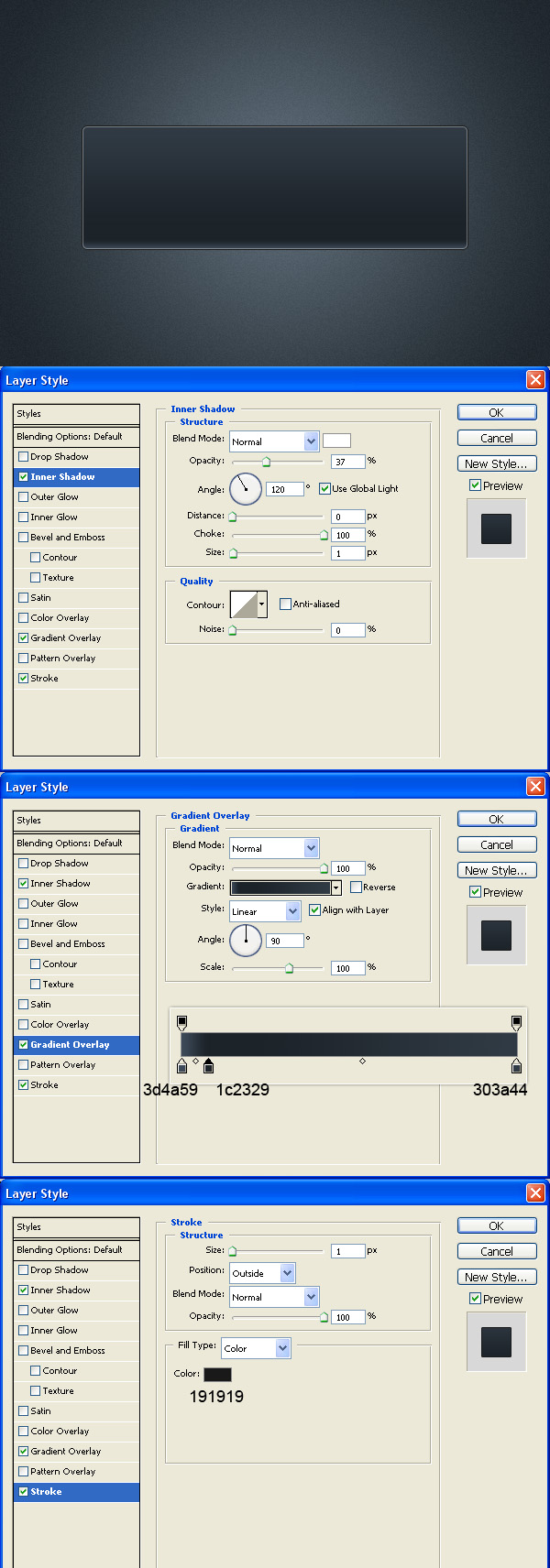
حالا Blending Option آن را مانند زیر بگذارید.
Stroke color: #191919.
Colors in the gradient are: #3d4a59; #1c2329; #303a44

مرحله ۵
حالا یک سند جدید دیگر بسازید . سپس به آدرس های زیر بروید :
Edit>Fill>50%Gray
فیلتر زیر را به همراه تنظیمات :
Filter>Noise>Add Noise
80%; Gaussian; Monochromatic
و همچنین فیلتر زیر :
Filter-Blur-Radial Blur
100; Spin; Best
سپس Ctrl + f را زده تا دوبار این فیلتر انجام شود.
تصویر حاصل باید مشابه زیر باشد :

مرحله ۶
سند ساخته شده را به سند اصلی کار کپی کنید و آن را بالای لایر Base بگذارید .
blending mode را روی حالت Soft light و opacity را روی ۸۰% بگذارید.
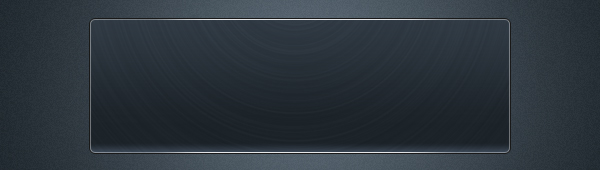
نام این لایر را Texture بگذارید . Ctrl + click روی لایر Base و Ctrl +
Shift + I و سپس Delete را بزنید . این کار باید تصویر را از حالت اول به حالت
دوم تبدیل کنید :

مرحله ۷
یک لایر جدید بسازید و نام آن را High Light بگذارید .Pencil tool را انتخاب
کنید و یک خط بالای لایر Base و یک خط زیر آن بکشید. با Eraser بزرگ و نرم و
Opacity روی ۸۰ % بگذارید و کناره های خط را پاک کنید . سپس ۳ لایر اول , Base
,Hightlight , Texture را انتخاب کنید و Ctrl + g را زده . همه را در یک گروه
بگذارید و نام آن را Base بگذارید.

مرحله ۸
حالا می خواهیم اسپیکر های آن را بسازیم . یک لایر جدید به نام Speaker
بسازید .بوسیله ی Ctrl و کلیک لایر
Base را سلکت کرده و . سپس به وسیله ی Rectangular
Marquee و در حالی که shift + alt را گرفته اید
یک سلکشن مانند شکل بسازید .
با رنگ زیر آن را پر کنید :
#۳a3a3a
این لایر را داپلیکیت کنید (بوسیله ی Ctrl + j ) نام آن را texture بگذارید .
به blending options رفته و تنظیمات زیر را قرار دهید :
Pattern Overlay : از پترنی که در ابتدای مقاله برای دانلود بود استفاده کنید
.
Blend mode : Overlay and Scale 12%.

مرحله ۹
یک لایر جدید بسازید و نام آن را Highlight بگذارید .دوباره از Pencil tool
استفاده کنید و مانند شکل یک هایلایت به اندازه ۱ پیکسل بکشید . (شکل قسمت اول
)
سپس یک لایر به نام Shadow ساخته و با استفاده از Elliptical marquee tool
مانند شکل یک بیضی بکشید .
با رنگ سیاه آن را پر و از فیلتر زیر با تنظیمات گفته شده استفاده کنید :
Filter-Blur-Gaussian Blur
Radius : ۵
همه ی قسمت های اضافه را پاک کنید تا مشابه تصویر شود . سپس Opacity را به حدود
۵۰% کاهش دهید .

مرحله ۱۰
همه ی لایر های ساخته شده ی جدید را یعنی :Speaker, Texture, Highlight و
Shadow را در یک گروه به نام Left Speaker بگذارید .
بوسیله ی Ctrl + j از آن یک کپی بسازید و آن راه به صورت افقی دوان دهید .و
نام گروه جدید را Right Speaker بگذارید.

مرحله ۱۱
خب وقتش است که دکمه های Close , minimize , maximize را بسازیم.
یک لایر جدید بسازید و نام آن را Button بگذارید .
با Rounded Rectangle tool در اندازه ۲ پیکسل یک مربع بکشید و آن را با سفید پر
کنید.
سپس Blending options آن را به صورت زیر و مانند تصویر بگذارید .
gradient colors : #۸۷۹۹ab-#485664-#8799ab
Stroke color : #۳۸۴۲۵۱

مرحله ۱۲
یک لایر جدید به نام X بسازید . اول از همه بگم که برای این کار ۲ راه وجود دارد
. اول این که یک x بنویسید یا با Pencil tool یکی بکشید . که دراین آموزش از راه
دوم استفاده شده .
برای ساخت مشابه آموزش از تنظیمات زیر استفاده کنید :
Gradient overlay : رنگ خاکستری تیره به سمت خاکستری روشن
به اندازه ی ۱ px drop shadow

مرحله ۱۳
برای ادامه ی کار اول دو لایر قبلی که ساختیم در یک گروه به نام X قرار می دهید.
و سپس از این گروه ۲ کپی بسازید با این تفاوت که نشان X را تغییر دهید .

مرحله ۱۴
یک لایر جدید ساخته و نام آن را Screen Base بگذارید .
یک مستطیل مانند شکل درست کنید . و از Gradient با رنگ ها ی زیر استفاده
کنید
#۳۰۳a44 به #۴a5968

مرحله ۱۵
یک لایر جدید به نام Gloss بسازید . یک مربع کوچکتر بکشید و از Gradient از
رنگ سفید به Transparent استفاده کنید.
Opacity را به ۴۰% کاهش دهید .

مرحله ۱۶
سپس با استفاده از Pencil tool همانند قبل هایلایت تهیه کنید .

مرحله ۱۷
یک گروه جدید به نام Content بسازید . فکر کنم متوجه شده باشید در این مرحله
چکار می کنیم .
می خواهیم در پلیر ما ن کمی محتوا بگذاریم. این مرحله کمی خلاصه ولی قابل فهم
است .
اول از همه برای هر قسمت یک لایر جدید بسازید . اول از همه با یک براش نرم یک
هایلایت به قسمت تایمر بدهید . پس تایمر آن جا قرار می گیرد ! سپس با فونت دیجیتالی
یک عدد در آنجا وارد کنید مانند شکل . (می توانید فونت های مختلفی از اینترنت پیدا
کنید اما در این آموزش از فونت Digital-7 که از سایت Dafont گرفته شده استفاده
شده است .)
سپس نام ترک را با یک فونت بنویسید ( فونت استفاده شده : walkway bold ) سپس از
یک فونت مانند Arial قسمت Shuffle و Repeat را بسازید . همانطور که در شکل می
بینید Shuffle روشن تر است به معنی اینکه پلیر روی حالت Shuffle است .
سپس با تکنیک هایی که تاکنون یاد گرفتید می توانید با pencil tool و یک براش
نرم کمی نور پردازی کنید.

مرحله ۱۸
یک لایر جدیدبسازید و نام آن را Progress bar بگذارید . از Rounded Rectangle
tool در اندازه ۵ px استفاده کنید تا یک مستطیل باریک مانند شکل بکشید. داخل آن را
با سیاه پر کنید . سپس از تنظیمات زیر استفاده کنید :
Gradient Overlay : #303a44 to #1c2329
1px Stroke, color #afbbc6, Opacity 16%
حالا یک لایر جدید ساخته و نام آن را Progress knob بگذارید. یک مستطیل کوچک
بکشید و تنظیمات زیر را برای آن ترتیب دهید .
Blending options – Inner shadow: Blend mode- Normal, Color – White, Distance
0, Size 1; Gradien Overlay: #5c6977-#212a30-#5c6977; Stroke: Size 1px, Color
#222b31.

مرحله ۱۹
در این مرحله کلی دگمه خواهیم ساخت . پس اول از همه یک گروه جدید به نام Buttons
بسازید . اول از همه یک جای اصلی برای PlayوStop و بقیه دگمه ها می سازیم . پس یک
لایر به نام Button Base بسازید برای بدست آوردن شکل حاصل از ۵px Radius Rounded
Rectangle tool و اگر تمایل داشتید می توانید با Pencil همانطور که آموزش داده شده
چند خط هم بکشید . اگر خواستید میتوانید یک شکل ساده ی مستطیلی درست کنید.
سپس Blending Option را مطابق زیر تنظیم کنید.
Drop Shadow : Angle – -۹۰Distance – ۱, Size 0. (تیک جلوی ”Use Global
Light”,را بردارید )
Inner shadow: Blend Mode – Normal, Color – White, Angle – ۹۰, Distance – ۱,
Size – ۰٫ (تیک جلوی ”Use Global Light”,را بردارید )
Gradient Overlay: #4d5c6a-#1c2329-#303a43.

مرحله ۲۰
حالا با ۱px Pencil tool کمی کار می کنیم (همانطور که در این مقاله یاد گرفتید
)
سپس با Eraser tool انتهای خطوط را پاک کنید تا حاصل مشابه عکس زیر شود.
به یاد داشته باشید راز دستیابی به خطوط زیبا مانند نمونه کار تنظیم خوب Opacity
است

مرحله ۲۱
برای ساخت دگمه های play, stop , pause , forward ,backward من از شکل های ساده
استفاده کردم.
از مربع و مثلث ها و ترکیب آنها برای دکمه های forward Backward می توانید این
کار را بکنید.
از Blending Mode زیر هم استفاده کنید.
Gradient Overlay:#4d5c6a-#1c2329-#303a43.

مرحله ۲۲
حالا نوبت ۴ دگمه ی نهایی است یعنی Repeat, Shuffle, Playlist و Equalizer
کار ساخت آنها دقیقا مشابه خواهد بود .فقط چند مستطیل بوسیله rounded rectangle
درست کنید .
همچنین از Blending Option زیر نیز استفاده کنید:
Blending Options: Drop Shadow – Opacity 26%, Spread 100%, Size 1
Inner shadow: Blend mode – Normal, Color – White, Opacity 40%, Angle – ۹۰,
Distance – ۱, Choke – ۱۰۰%, Size – ۰٫
Gradient Overlay: #۳d4a59-#1c2329-#303a44
سپس از روی یکی کپی بگیرید و مثل تصویر جایگذاری کنید.

مرحله ۲۳
برای دکمه ها متن اضافه کنید . من از فونت Arial استفاده کردم. و همچنین از
Blending Option زیر :
Blending Options: Drop Shadow – Opacity 42%, Angle 90, Distance 1, Size
0
Gradient Overlay: #۴c5a69-#8495a7

مرحله ۲۴
کمی جزئیات با Pencil tool اضافه کنید

مرحله ۲۵
در این مرحله یک کنترل کننده ی ولوم هم اضافه می کنیم.
اول با Pencil tool شکل آن را بکشید . سپس از همان Gradient Overlay که در
ساخت Playو بقیه دگمه ها استفاده شد استفاده کنید.
Gradient Overlay:#4d5c6a-#1c2329-#303a43

مرحله ۲۶
جلوی کنترلر ولوم یک مستطیل بکشید . بوسیله ی : Rounded Rectangle tool, Radius
5px
همان Gradient که در Progress bar استفاده شد را استفاده کنید.

مرحله ۲۷
۱۰ دایره ی کوچک در آن بکشید . و برای آن هایی که اکتیو هستند از Gradient که
برای ولوم استفاده شد استفاده کنید .
برای بقیه از gradient ساده ای که از خاکستری روشن به سمت خاکستری تیره می رود
استفاده کنید.

مرحله ۲۸
برای اتمام کار می خواهیم یک رفلکس از پلیر خود درست کنیم .
همه ی لایر ها را Merge کنید به جز Background سپس با Ctrl + j یک کپی از آن
بگیرید .
از فیلتر زیر استفاده کنید :
۱,۲px Gaussian Blur
سپس آن را به صورت عمودی دوران دهید و با Round Eraser نرم پایین آن را پاک
کنید .

در نهایت
کار ما با طراحی یک پلیر زیبا تمام شد . شما می توانید آن را برای Xion Player
بسازید .
امید وارم این آموزش به تنهایی مورد توجه واقع شده باشد . همچنین درصورتی که
تمایل داشتید یک اسکین برای پلیر واقعی طراحی کنید . در قسمت نظرات درخواست دهید
.
برای دانلود PSD کار :
http://tutorial9.s3.amazonaws.com/uploads/2009/12/audio-interface/PSD.psd
برای دانلود PDF این آموزش :
دانلود از سرور
gigfa
دانلود از
سرور persian-share
منبع : گویا آی تی
|
امتیاز مطلب : 60
|
تعداد امتیازدهندگان : 21
|
مجموع امتیاز : 21
